איך לבנות דף נחיתה שמביא תוצאות
במדריך זה נבין מה הופך דף נחיתה למוצלח, באמצעות מספר שלבים מובנים שתוכלו ליישם בדפי הנחיתה שלכם.

אנו חיים בתקופה בה המון אנשים עובדים מהבית ופותחים עסקים ומיזמים פרטיים. לרוב, בדרך בין הפרסומת או ההצעה שלכם לבין השארת פרטים או רכישת מוצר, עומד דף נחיתה. מטרתו להציג את המוצר או ההצעה שלכם ולאפשר ללקוחות פוטנציאליים לרכוש או להשאיר פרטים.
טעות נפוצה של בעלי עסקים מתחילים היא לזלזל בחשיבות דף הנחיתה. מכיוון שלקוחות נכנסים לדף ולא משאירים פרטים תקציבי השיווק מתבזבזים לשווא, ומהר מאוד נוצרת ההבנה שחייבים להשקיע יותר מחשבה בדפי הנחיתה.
במדריך זה נבין מה הופך דף נחיתה למוצלח, באמצעות מספר שלבים מובנים שתוכלו ליישם בדפי הנחיתה שלכם. אתם תלמדו מה חייבים לצרף בכל דף נחיתה, איך מעצבים אותו אם איננו מעצבים, איך חושבים על המלל והקופירייטינג שיהיו משכנעים, אילו תמונות וסרטונים לצרף, אילו אפשרויות ליצירת קשר לצרף ועוד.
1. מה תוכן הדף? רכיבים שחובה לצרף לכל דף נחיתה
יש אינסוף סוגים של הצעות ומוצרים בעולם הדיגיטלי, ולכן קיים גם מגוון דפי נחיתה. עם זאת, קיימים מספר רכיבים או סוגי תוכן שרצוי שיהיה בכל דף נחיתה, ובחלק זה של המדריך נמנה את הרכיבים הבסיסיים הנחוצים לדף נחיתה אפקטיבי.
כותרת וכותרת משנה משכנעות

בשניות הראשונות שמבקר נכנס לדף הנחיתה שלכם, הכותרת שלכם צריכה למשוך את תשומת לבו. היא צריכה לבטא את הצעת הערך של השירות שלכם עבורו. שוב, את הצעת הערך של המוצר שלכם, ולא את המוצר עצמו.
אל תכתבו "בקבוקים סטריליים לתינוקות" אלא "שקט נפשי בכל הנקה" ככותרת ראשית. הלקוחות שלכם מחפשים מוצר בשביל להשיג מטרה מסוימת, אז תחשבו מהי אותה מטרה.
בכותרת המשנה ניתן לפרט קצת יותר על המוצר עצמו אבל עדיין לשים דגש על האיכויות והערך שהלקוח יקבל מהמוצר שלכם, למשל "הבקבוקים הסטריליים שלנו יאפשרו לכם להניק בראש שקט, ולהתעסק בדבר החשוב באמת - התינוק שלכם."
טופסי השארת פרטים במקומות אסטרטגיים

כלל מאוד בסיסי בתיאוריות של חווית משתמש אומר שככל שפעולה קלה יותר לביצוע, כך יעלה הסיכוי שהמשתמש יבצע אותה, ולהיפך. אתם רוצים לידים? תקלו על המשתמשים שלכם להשאיר פרטים.
צרפו מספר טופסי לידים לאורך העמוד - אחד גבוה בעמוד, אחד באמצע ואחד בתחתית. מומלץ בראש העמוד לצרף טופס קצר, למשל רק מספר טלפון או אימייל.
באמצע העמוד אתם יכולים לאפשר קצת יותר פרטים, וגם מומלץ להציע סיבה אחרת להשארת הפרטים - למשל, הרשמה לניוזלטר שלכם או קבלת מדריך וידאו במייל.
בתחתית העמוד נהוג לצרף טופס למילוי פרטים בדגש על מתן תמיכה ומענה לשאלות שלא נענו בתוכן הדף.
עדויות והמלצות אותנטיות

מאות מחקרים שנעשו במהלך השנים מראים שכיצור חברתי אנחנו נותנים חשיבות רבה לדעתם של אנשים אחרים לגבי מוצר או שירות. אנו נוטים להאמין פחות לחברות ויותר לאנשים. לקוחות מצפים מחברה שתיתן פרטים אובייקטיביים לגבי השירות או המוצר שלה, למשל עלויות, מפרט טכני ומקומות בהם ניתן לרכוש, ומצפים מלקוחות אחרים של החברה להביע את דעתם לגבי המוצר.
בשנים האחרונות גולשים רבים נהיו רגישים מאוד לעדויות והמלצות מזויפות או מוגזמות, ולכן חשוב מאוד לצרף המלצות אמיתיות מלקוחות אמיתיים שהשתמשו במוצר. אם אין לכם המלצות כאלה בגלל שהמוצר שלכם חדש, עזבו הכל ועשו כל שביכולתכם לשים את המוצר שלכם בידיים של לקוחות פוטנציאליים. זה טיפ חשוב ללא קשר לדף הנחיתה שלכם.
שאלות נפוצות למענה על התנגדויות

התנגדויות הן פריטי מידע שחסרים ללקוחות שלכם על מנת להשלים רכישה או לבטוח בשירות שלכם כדי להשאיר פרטים.
כדי לתת מענה להתנגדויות גדולות, יש לצרף לעמוד שלכם איזור ייעודי, אבל להתנגדויות קטנות אפשר לצרף שאלה ותשובה באיזור של שאלות ותשובות.
למשל, אם אתם מוכרים בקבוקים סטריליים לתינוקות ופיתחתם פטנט מיוחד, מומלץ לצרף איזור גדול ומעוצב באתר על החדשנות של החברה שלכם, אבל בשביל השאלות הקטנות יותר, כמו למשל "באיזו מדינה הבקבוקים מיוצרים?", מומלץ לצרף איזור של שאלות נפוצות ותשובות מוכנות.
השאלות עצמן צריכות להיות שאלות אמיתיות שאתם מקבלים מלקוחות דרך הערוצים השונים, וכל כמה זמן יש לעדכן אותן.
מספר אפשרויות ליצירת קשר

דיברנו על טופסי השארת פרטים, אבל חשוב לאפשר למבקרים שלנו מספר דרכים ליצור עמנו קשר.
למשל, נהוג לצרף כפתור שליחת הודעה באמצעות WhatsApp, מכיוון שאנשים מכירים את הסמל של האפליקציה, ולחיצה עליו ושליחת הודעת "היי" עשויה להוות נתיב יצירת קשר מהיר יותר מטופס השארת פרטים עם מייל, טלפון, שם והודעה.
בנוסף, נהוג גם לצרף כפתור חיוג מהיר, שגם מהווה דוגמה טובה ליצירת קשר מיידית ומהירה.
תנו למבקרים שלכם כפתורים מהירים ליצירת קשר, אבל גם כתבו את פרטי יצירת הקשר המלאים שלכם, דהיינו מספר טלפון וכתובת דוא"ל.
בנוסף, אם יש חשיבות למיקום פיזי שלכם, של האירוע או של חנות למשל, צרפו כתובת, מפה וכפתור ניווט מהיר.
2. עיצוב מוכוון המרה
אחד מהמשפיעים הגדולים על אחוזי ההמרה וההצלחה של דף הנחיתה שלכם הוא העיצוב. ישנם מספר עמודי תווך לעיצוב דפי נחיתה, ובהם נדון בחלק זה: בחירת פלטת צבעים, בחירת גופנים מתאימים, התאמת גדלים של מלל, מרווחים בין אלמנטים, פריסה של אלמנטים והתאמת הדף לכל גדלי המסכים הקיימים.
פלטת צבעים
מחקרים רבים בוצעו אודות ההשפעה של צבעי המותגים השונים על הרגשות שהם מעוררים בנו, והרושם שהם יוצרים בנו. ידוע שהצבע האדום מעורר בנו תחושת דחף ותשוקה, בעוד שהכחול משרה רוגע וביטחון, והירוק נותן אווירה של ניקיון, טבע ובריאות. צבעים חמים לרוב משדרים תנועה, בעוד שצבעים קרים משדרים יציבות.
בעת בחירת פלטת צבעים, חשבו על המותג שלכם - מה הוא מייצג ואילו ערכים הוא מעביר, וחשבו על הלקוחות שלכם - אילו רגשות ותחושות אתם רוצים לעורר בהם.
להלן רשימת צבעים בסיסית, התחושות שהם מעוררים והערכים שהם מייצגים:
כחול - אמינות, כבוד, חברתי, ביטחון
סגול - רגישות, הבנה, רוחניות, תחכום
כתום - תחרותי, הרפתקני, יצירתי, אנרגטי
אדום - נועז, כוחני, תשוקה, ריגוש
ירוק - בריאות, תקווה, טבע, צמיחה
צהוב - עצמאות, אופטימיות, פזיזות, חדשנות
וורוד - תשוקה, יצירתיות, פרקטיות, צעיר
שחור - החלטיות, ביטחון (עצמי), רצינות, אלגנטיות
לבן - טוהר, ניקיון, תמימות, פשטות
מתוך https://iconicfox.com.au/colour-in-branding-infographic
גופנים מתאימים
ישנם אינספור גופנים ("פונטים"), ולהם מספר רב של סוגים. כמו צבעים, גופנים מייצגים ערכים שונים ומעוררים רגשות שונים. בנוסף, ישנם גופנים המתאימים בעיקר לכותרות גדולות וישנם גופנים המתאימים בעיקר לפסקאות ארוכות מלל.
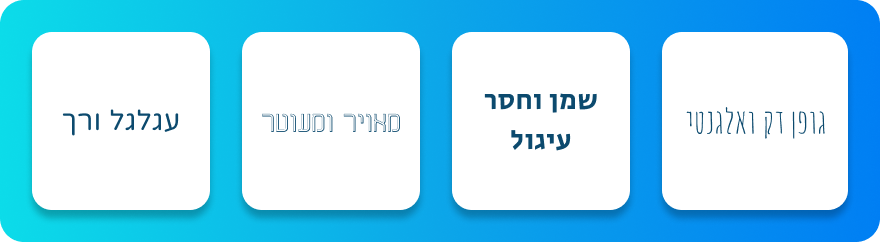
אופי - גופנים עם קווים דקים משדרים תחכום, מותרות ובלעדיות, בעוד שגופנים עבים וחסרי עיגול ישדרו ביטחון ויציבות. גופנים מאוירים ומעוטרים ישדרו משחקיות וצעירות, וגופנים "רכים" ומעוגלים ישדרו חברתיות וחום.

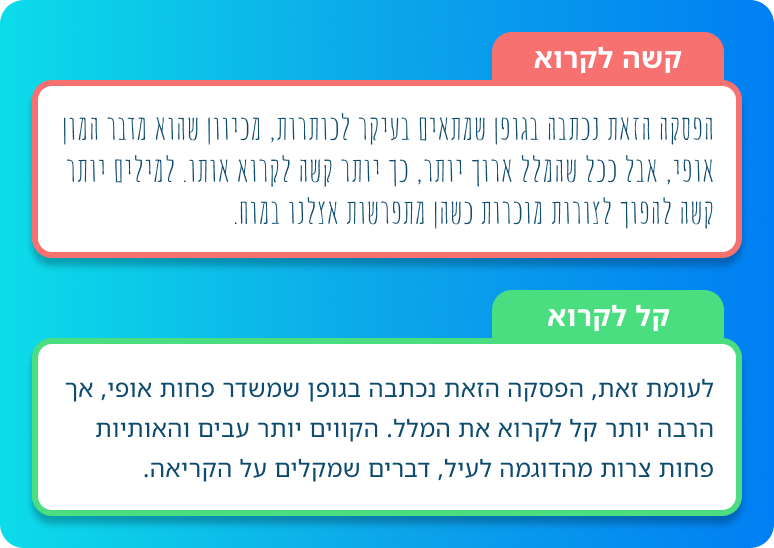
סגנון - כשבוחרים גופנים, יש להפריד בין גופנים של כותרות וגופנים של פסקאות. גופנים של כותרות רשאים להיות פחות "קריאים" כדי לשדר יותר אופי, זאת מכיוון שכותרות הן לרוב קצרות וגדולות. לא נשתמש בגופן כזה גם לפסקאות, מכיוון שפסקאות מוצגות בקטן ובהן הרבה מלל, ולכן לפסקאות נבחר גופן יותר קריא, בעל פחות אופי.

גדלים של מלל
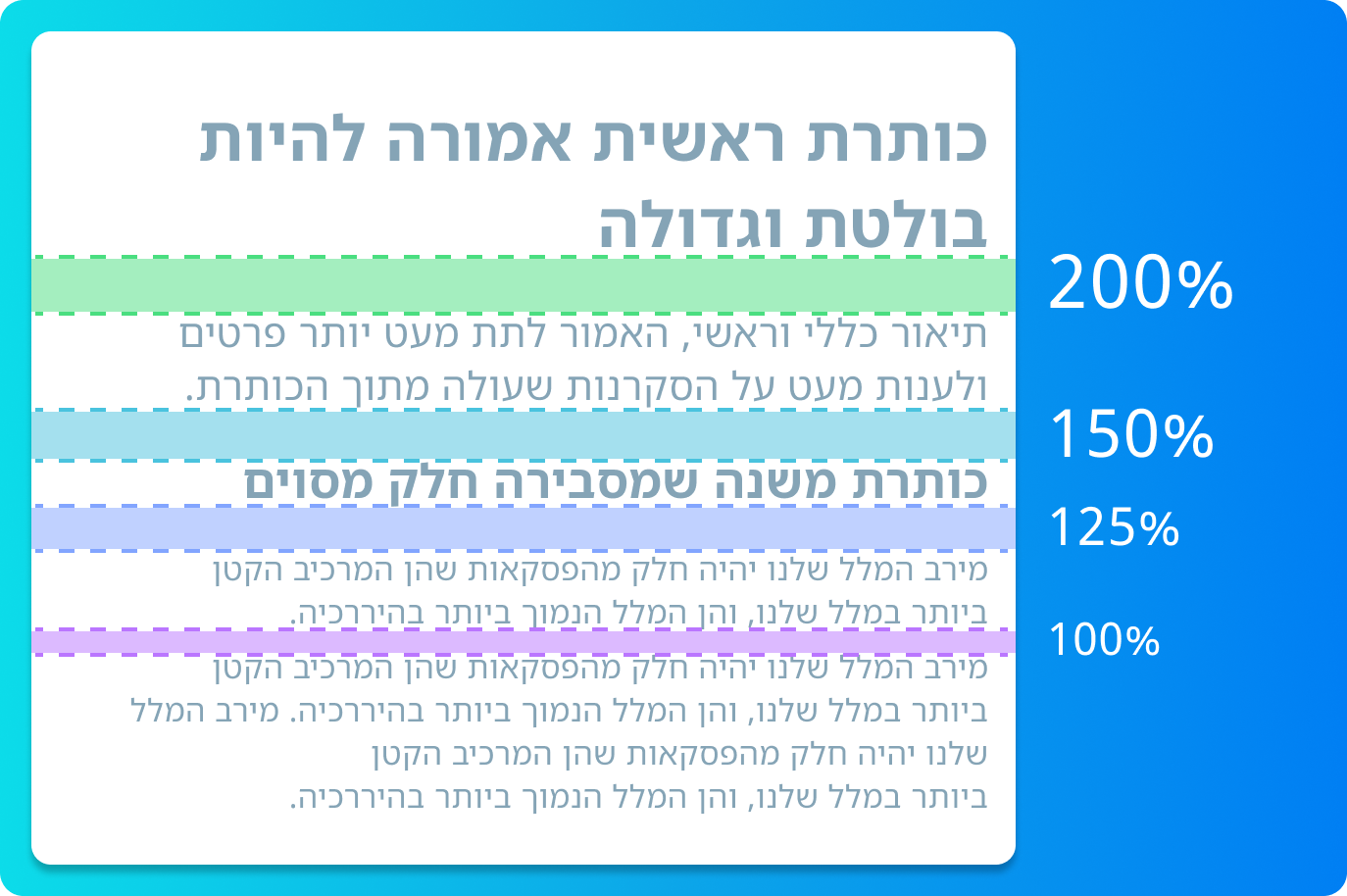
מה קובע מה הגודל של הגופן יהיה? כלל אצבע שכולנו רגילים אליו, אפילו בלי לחשוב עליו הוא שכותרות הן גדולות ופסקאות הן קטנות. אבל כמה גדולות וכמה קטנות? האם יש יותר משני גדלים, גדול וקטן? שני מאפיינים עיקריים משפיעים על ההחלטה על גודל הגופן שנבחר עבור מלל מסוים: היררכיה ואורך.
היררכיה - ככל שפיסת מלל נמצאת גבוה יותר באזור הייעודי שלה בדף, כך גודל הגופן יהיה גדול יותר ואורך המלל יהיה קצר יותר.
אורך - ככל שפיסת מלל מכילה מספר רב של מילים, כך תהיה נמוכה בהיררכיה וגודל הגופן ייקטן.

להלן רשימה של גדלים נפוצים של מלל (בפיקסלים) וההתאמה שלהם לסוג המלל:
- 16px - 18px - גודל מומלץ של פסקאות מלל קריאות. גודל יותר קטן מזה כבר אינו קריא ונגיש, וגודל גדול יותר עשוי לקחת חלק ניכר משטח הדף ולעורר עומס קוגניטיבי.
- 20px - 22px - גודל מומלץ לפסקאות תיאור קצרות.
- 24px - 32px - גודל מומלץ לכותרות משנה.
- 32px - 48px - גודל מומלץ של כותרות ראשיות.
- 48px - 72px - גודל מומלץ של כותרות פתיחה לדף.
מרווחים בין אלמנטים
- מרחב דינמי - כשאנחנו חושבים איך לבחור את המרווח בין האלמנטים השונים בדף שלנו, כלל אצבע שיכול לעזור לנו הוא שככל שאלמנט יותר גדול ובולט, כך הוא צריך יותר שטח ריק סביבו. למשל, המרווח מעל ומתחת לכותרת ראשית בגודל 32px צריך להיות יותר גדול מהמרווח מעל ומתחת לפסקת מלל רגילה בגודל 16px.

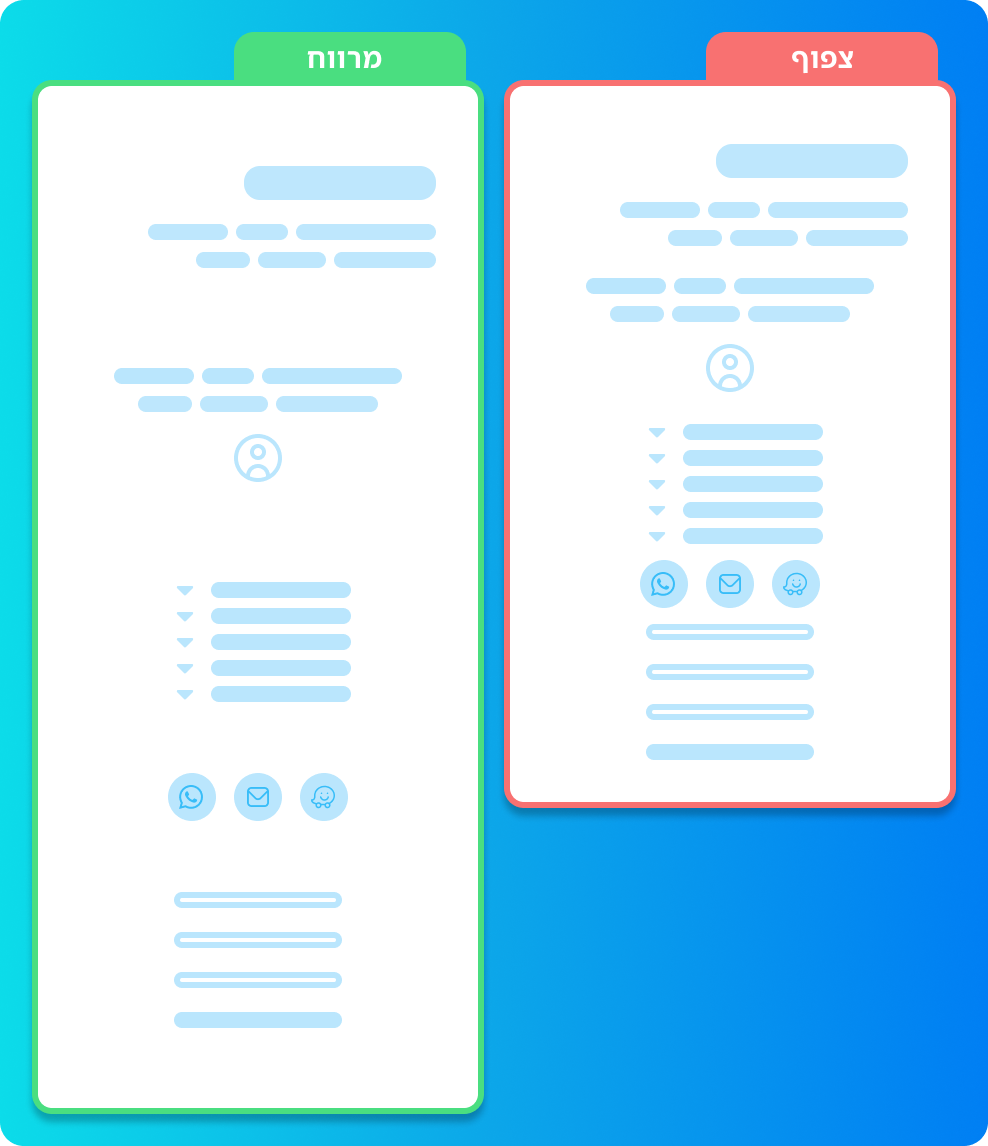
- המנעו מצפיפות - טעות נפוצה בדפי נחיתה רבים הוא עומס קוגניטיבי רב בשל אלמנטים רבים הממוקמים בצפיפות, דבר שמוריד את סיכויי ההמרה של הדף עבור אותו מבקר.

- ריכוז אלמנטים בנושאים דומים - מלבד גודל האלמנטים, שיקול נוסף שיש לקחת הוא הנושא של כל אלמנט או קבוצת אלמנטים. למשל, אזור שמציג סרטוני הדרכה על המוצר צריך להיות רחוק מאזור שמדבר על מדיניות החזרת מוצרים, אבל יחסית קרוב לאיזור של התמונות על המוצר.

- הדגשה באמצעות מרחב - טריק קטן שעובד מעולה ושובר את החוקים, הוא לתת מרווח מאוד גדול סביב אלמנט קטן, כדי לתת לו חשיבות עליונה ולהסב את תשומת הלב אליו.

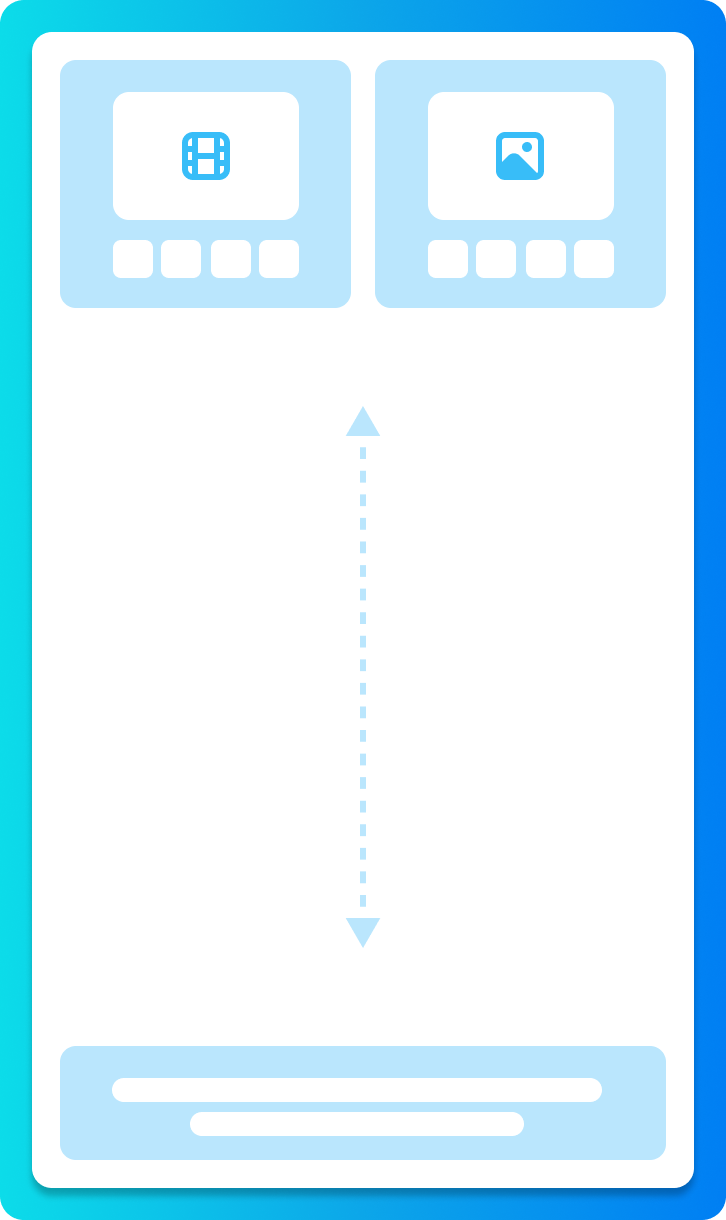
פריסה של אלמנטים
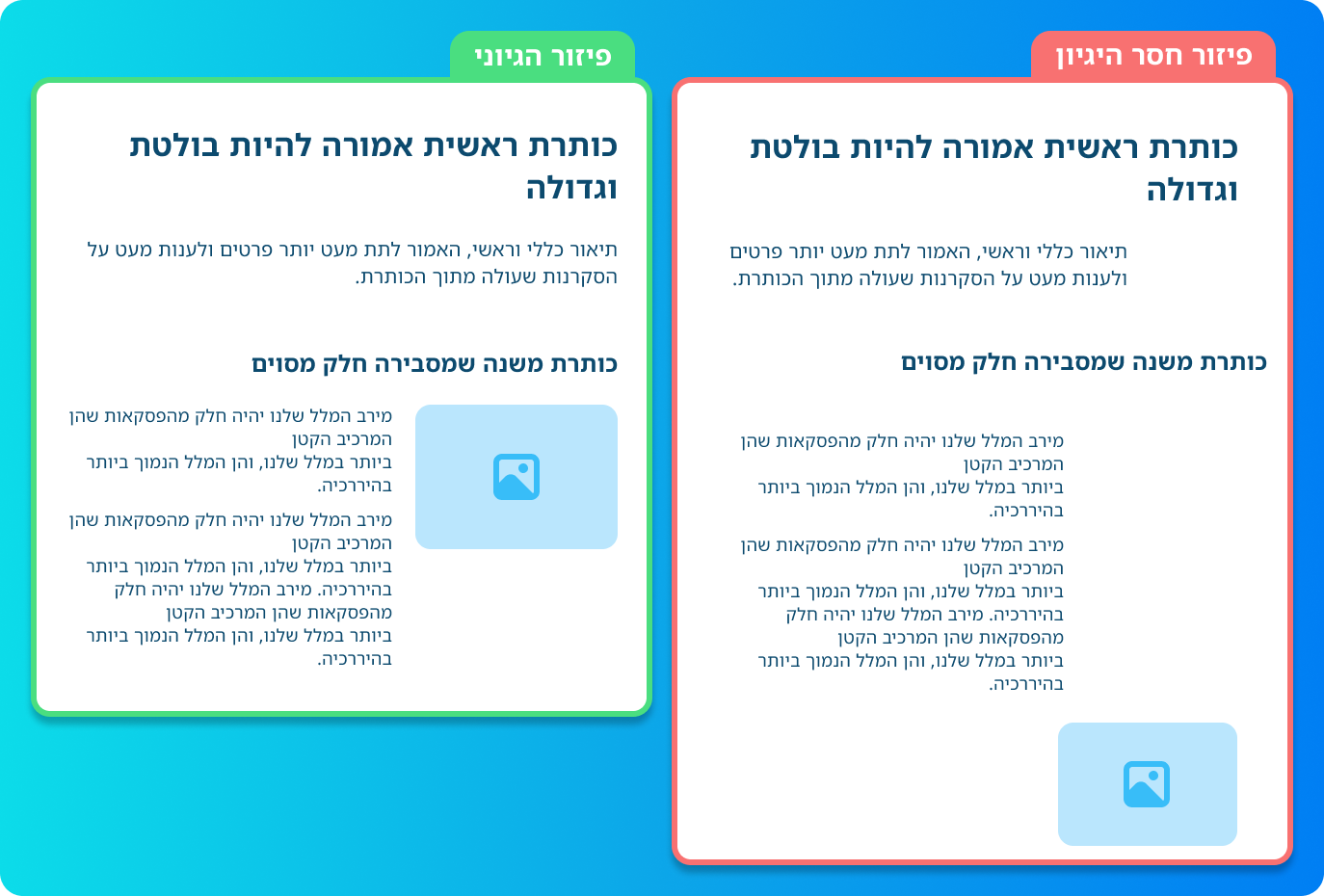
- פיזור במרחב - לא מספיק להבין במרווחים בין אלמנטים, צריך להבין את הבסיס איך למקם אלמנטים במרחב. אלמנטים המפוזרים בחוסר היגיון ובחוסר פרופורציות וסימטריות עשויים לבלבל וליצור עומס קוגניטיבי על המבקר בדף.

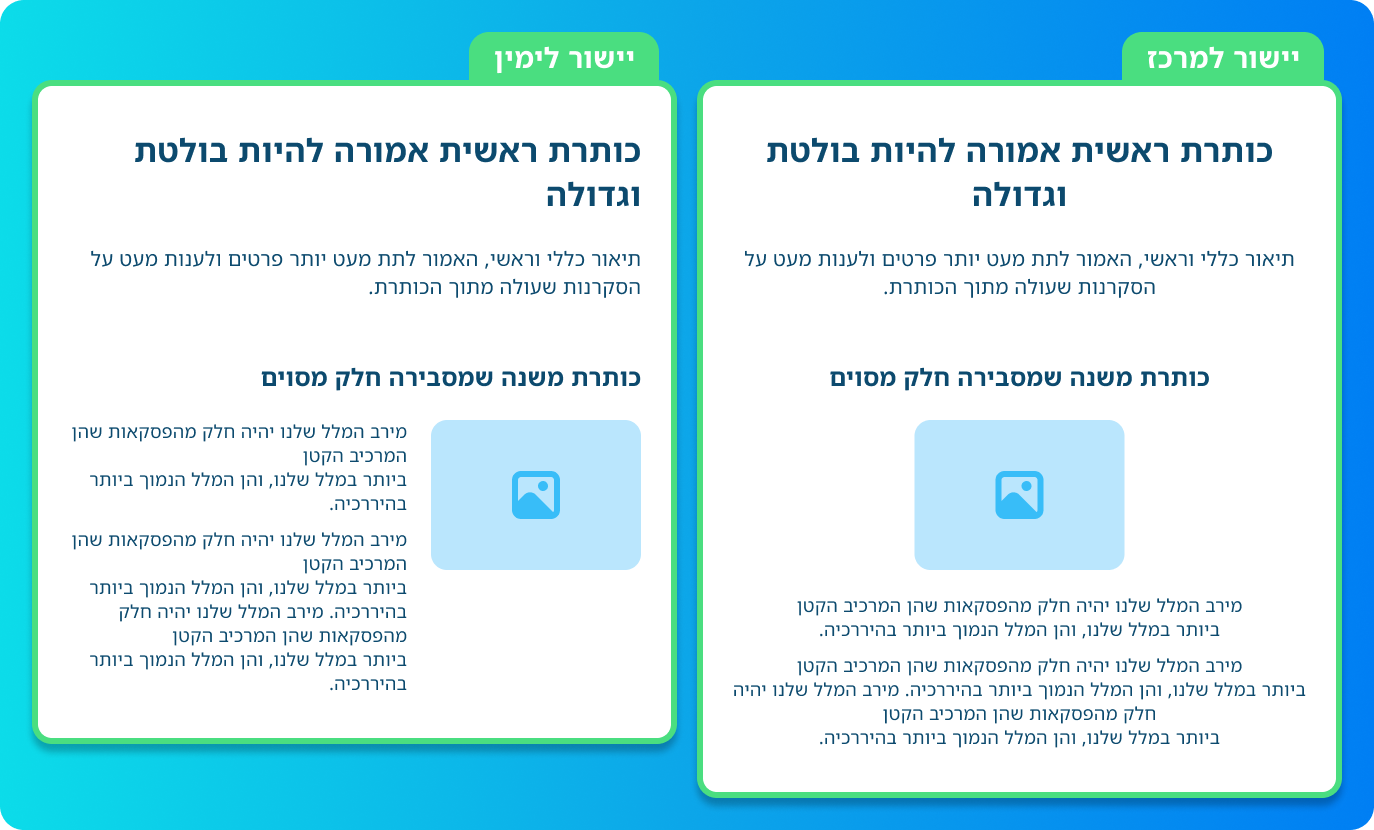
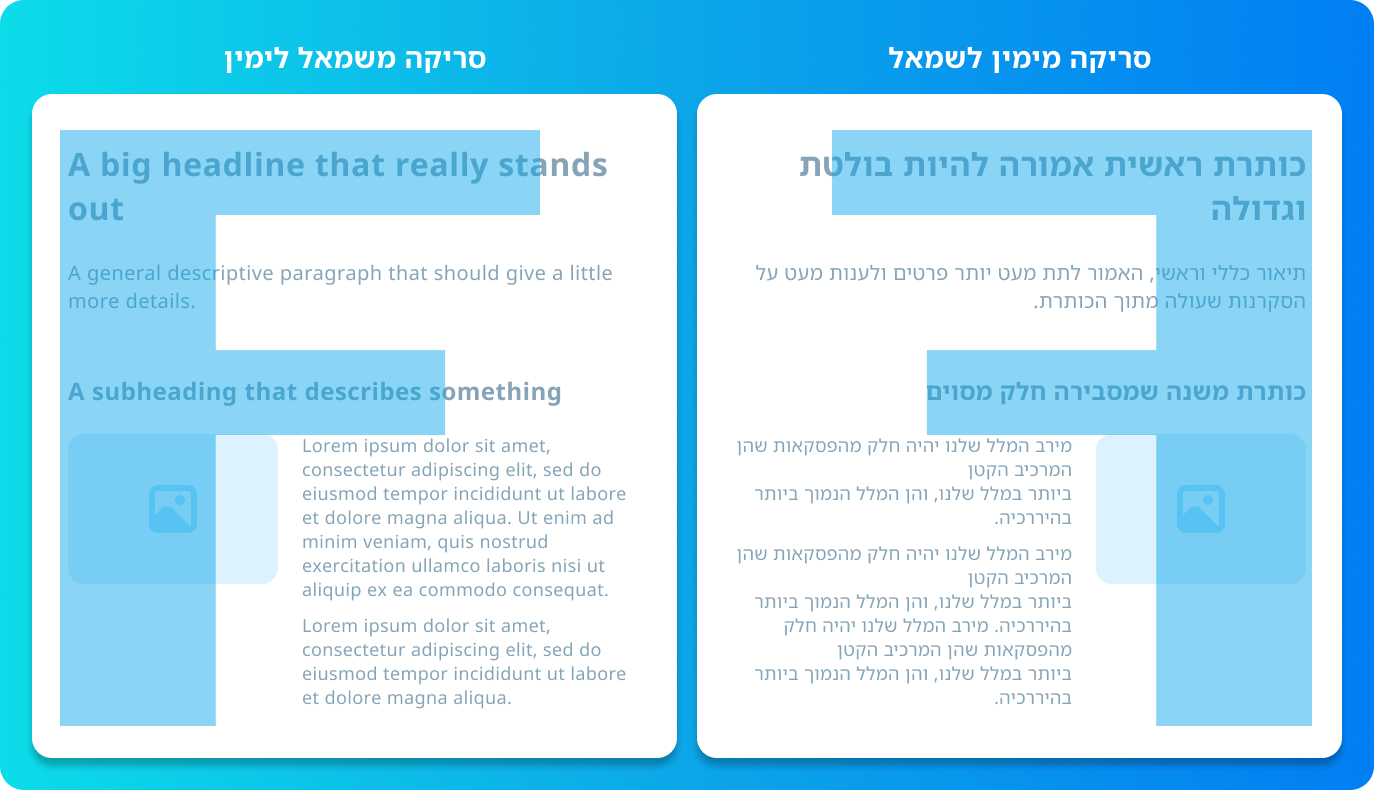
- יישור אלמנטים - כלל אצבע מעולה הוא יישור אלמנטים לפי קווים, או לפי מרכזים. למשל, את כל הטקסטים אנחנו ניישר לצד ימין (בעברית) אם נבחר להציג תמונה לצדם, או שניישר את כולם למרכז אם נרצה להציג תמונה מתחתיהם.

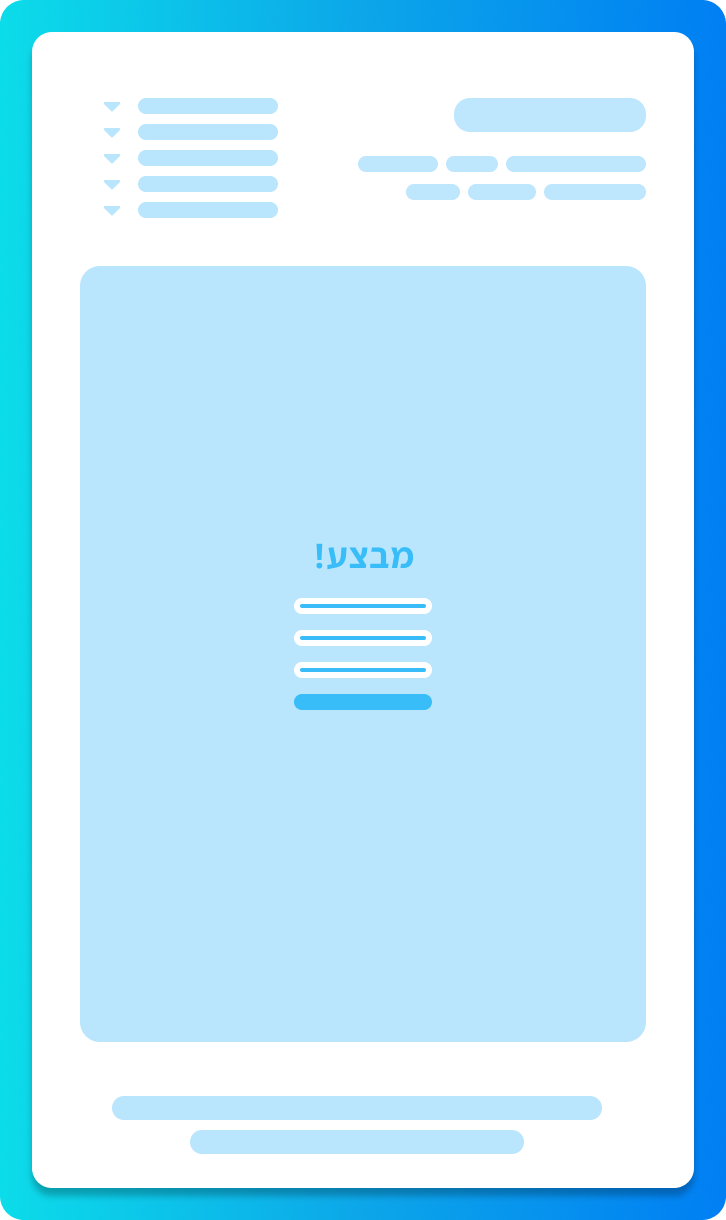
- העין סורקת F - מחקרים רבים מדברים על "סריקה" בצורת F של דפי אינטרנט ומאמרים. בעברית, ה-F היא הפוכה בגלל כיוון הקריאה. סריקה בצורת F משמעה שבעת כניסה ראשונית לדף הנחיתה אנו מתחילים לסרוק עם העיניים את הקו האופקי העליון, שם בדרך כלל נמצאת הכותרת הראשית, ולאט לאט יורדים עם העיניים מטה, לסרוק קווים אופקיים נוספים אשר מתקצרים ככל שאנו יורדים בעמוד.

לקריאה נוספת: מחקר של נילסן https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content
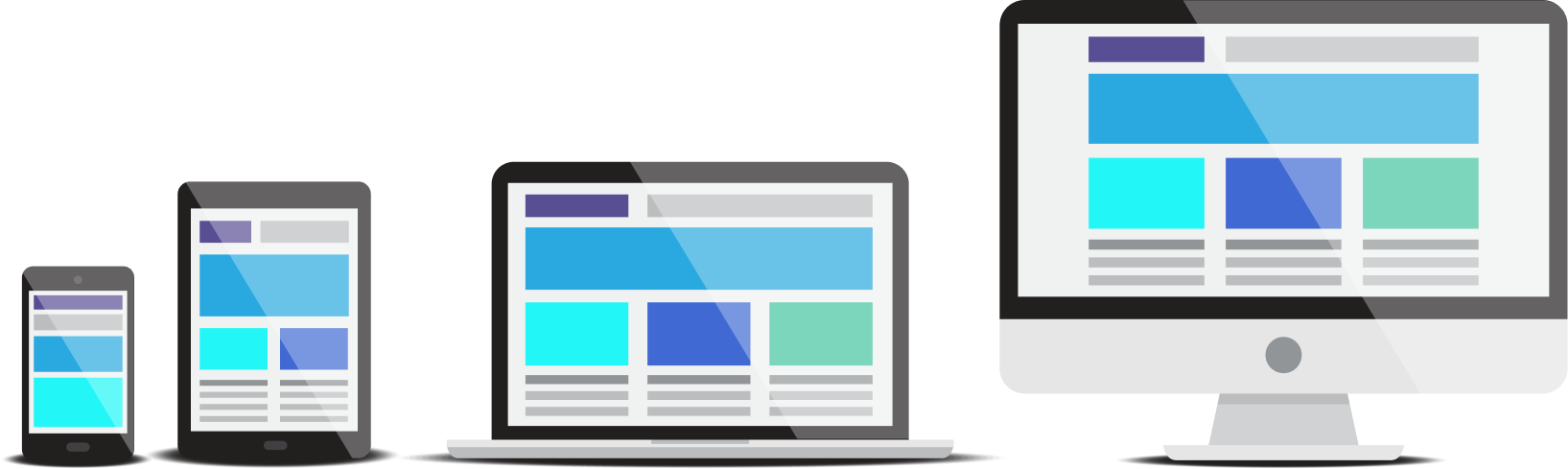
התאמת הדף לגדלים שונים של מסכים

בשנות ה-90 היה ניתן לגשת לאתרי אינטרנט רק באמצעות מחשב, וכל מסכי המחשב היו באותו גודל, ולכן מעצבים ומפתחי אתרים היו צריכים לחשוב על עיצוב אחד בודד.
כיום, ניתן לגשת לאתרים מכל סמארטפון על גבי מסך קטן, יש לפטופים עם גדלי מסך שונים, יש מסכי מחשב שהם כבר יותר גדולים, ואפילו טלוויזיות. אוקיי, לא תצטרכו להתאים את דף הנחיתה שלכם לטלוויזיה, אבל בהחלט למסך המחשב הגדול ביותר ועד לסמארטפון הצר ביותר.
המונח "רספונסיביות" אומר שלכל גודל מסך יש את פריסת האלמנטים הייחודית לו, במטרה שהתוכן יהיה הכי נגיש.
לדוגמה, אם במסך מחשב יש מספיק רוחב כדי למקם שני אלמנטים אחד לצד זה, למשל טקסט ותמונה, בסמארטפונים בעלי מסך צר נמקם את האלמנטים אחד מתחת לשני.
בעיצוב ופיתוח חכמים ורספונסיביים של דף נחיתה, המעצב והמתכנת עובדים בצמוד כדי לדאוג שהדף נחיתה נראה טוב בכל סוגי המסכים.
3. ניסוח מלל משכנע - קופירייטינג
התחלנו לגעת בניסוח מלל בתחילת המאמר, בחלק של ניסוח כותרת וכותרת משנה משכנעות, ובחלק זה נרחיב עוד על הנושא.
הבנה עמוקה של הלקוח
בדומה למשרדי פרסום גדולים, גם אתם יכולים להיעזר בשיטה של יצירת פרסונה מומצאת של לקוח הקצה האופטימלי עבור ההצעה שלכם. קחו בחשבון מקום מגורים, מצב סוציו-אקונומי, תבניות התנהגות, מניעים ומטרות.
פרסונת דוגמה לרוכשת של בקבוקי תינוקות סטריליים
- מאפיינים דמוגרפיים - רעות, בת 30, נשואה או בזוגיות ארוכה, אמא בפעם הראשונה.
- מאפיינים אישיותיים - מעריכה ניקיון והיגיינה עבור התינוק שלה, מחפשת באופן תמידי מוצרים שיעניקו ביטחון לתינוקה, ומתעדפת את בריאות תינוקה מעל הכל, מחפשת המלצות מהורים אחרים, מומחים וקהילות אונליין.
- מאפיינים התנהגותיים - לרוב קונה אונליין אבל לא מפריע לה ללכת לחנות פיזית בשביל מותגים מוכרים ומהימנים, קוראת הרבה ביקורות מוצרים וצופה בסרטוני הדגמה שלהם, חברה פעילה בקבוצות ופורומים ברחבי הרשת, דרך קבע לוקחת את תינוקה לרופא ושומעת בעצתו בשקדנות, מעדיפה מוצרים שלא מכילים BPA, ידידותיים לסביבה ושיש להם הוראות חיטוי ברורות.
- נקודות כאב - חוששת מכימיקלים או חומרים מזיקים במוצרי תינוקות, חוששת מחיידקים ולכלוך כללי של בקבוקי תינוקות, הרבה פעמים "מוצפת" משלל מוצרי התינוקות שיש היום בשוק, סקפטית לגבי מוצרים שלא מספקים מידע ברור אודות בטיחות המוצר ואפשרויות החיטוי שלו.
- מטרות - רוצה לספק את הסביבה הבריאה והבטוחה ביותר עבור תינוקה, רוצה למצוא בקבוקי תינוקות סטריליים, אמינים, עמידים וקלים לשימוש, רוצה לצבור מידע וביטחון בהורות דרך מוצרים מהימנים ותמיכת הקהילה.
- הרגלי רכישה - מוכנה לשלם עבור מוצרים יקרים יותר אם הם מתחייבים לספק איכות ובטיחות, נאמנה למותגים מהימנים שהוכיחו את האמינות שלכם ולעתים קרובות ממליצה עליהם לעמיתים, מעריכה מותגים שמציעים הוראות ברורות, בכתב ובוידאו, איך להשתמש ולשמר את המוצר.
- מדיה מועדפת - קוראת בלוגים ומגזינים של הורות, עוקבת אחרי משפיענים בנושא הורות באינסטגרם, טיקטוק ויוטיוב, ומשתתפת בדיונים לגבי הורות בקבוצות פייסבוק ייעודיות.
הבלטת יתרונות על פני מאפיינים
כשדיברנו על ניסוח כותרות, שמנו דגש על הבלטת הערך אותו המוצר שלכם מספק עבור הלקוח, ולאו דווקא על המאפיינים או פיצ'רים שיש בו.
- להדגיש את הערך - כך למשל, אם אנחנו מוכרים בקבוקים סטריליים לתינוקות, לא נכתוב "בקבוקים סטריליים לתינוקות" אלא "שקט נפשי בכל הנקה", כדי להדגיש את החוויה שבשימוש של המוצר, ולא את המוצר עצמו. הבקבוק הוא המוצר - השקט הנפשי הוא הרווח שלנו מהמוצר. הבקבוקים שאתם מייצרים מחטאים את עצמם? אל תכתבו "הבקבוקים שלנו מחטאים את עצמם" ככותרת, אלא "חוסכים זמן ומאמץ בכל חיטוי".
- אנלוגיות מוכרות - אם למשל הפייה של הבקבוק עשויה מחומר רך במיוחד, אל תכתבו "פייה רכה במיוחד" אלא "פייה רכה כמו צמר גפן" למשל.
- לקוחות ממליצים - נזכיר שעדויות והמלצות של לקוחות קיימים הן כלי חזק לשכנוע לקוחות פוטנציאליים לרכוש, והבלטת היתרונות של המוצר שלכם עשויה להיות אפקטיבית יותר לו לקוחות קיימים יבליטו אותם דרך ציטוט מילולי או מצולם.
בהירות ודיוק
- המנעו משפה שיווקית - אנשים נהיו יותר ויותר רגישים לשפה שיווקית, "מכבסת מילים", לכן הימנעו ממנה - היא האויב. טווח הקשב של האנשים נהיה קצר יותר ויותר, לכן כל מילה חשובה.
- המנעו משפה מקצועית - אל תשתמשו בז'רגון מקצועי מדי, שכן זה יכול להרחיק לקוחות פוטנציאליים שאינם מבינים אותו, והם לעולם לא ירכשו מוצר שהם אינם מבינים. אם תשימו דגש גדול מדי על חלקים מקצועיים וטכניים, הלקוחות שלכם יחשבו שזה חשוב להבין בהם כדי לבצע רכישה. אין בעיה לצרף הסברים טכניים בחלקים פחות מודגשים, ואפילו בקישורים חיצוניים, אבל לא להבליט אותם יותר מדי.
- מסרים ברורים - היו ישירים, אל "תלכו מסביב" למסר שלכם. לדוגמה, אל תכתבו "אם מצאתם את התוכן שלנו מעניין ואתם חושבים שהוא עשוי להיות מועיל עבורכם בעתיד, תשקלו להצטרף לרשימת הדיוור שלנו", אלא תכתבו "הצטרפו לרשימת הדיוור שלנו עכשיו".
ספרו סיפור
- חיבור רגשי - בעוד שלעובדות, אנשים והצעות ישירות יש מקום של כבוד, כלום לא משתווה לחיבור הרגשי שנוצר בעקבות סיפור שמסופר היטב. המשפט "הבקבוקים הסטריליים שלנו הוכחו כיעילים בהשמדת 99.9% מהחיידקים, ומבטיחים את בריאות תינוקך" יעבוד הרבה פחות טוב מהמשפט "זוכרת את הפעם הראשונה שהחזקת את תינוקך, ואת ההבטחה לדאוג לבריאותו וביטחונו? הבקבוקים שלנו פותחו עם ההבטחה הזו בלבנו."
- סיפור מקור - שתפו את הסיפור שעומד מאחורי המצאת המוצר, הקמת החברה או ייסוד המיזם שלכם. הסיפור יהפוך אתכם ממותג חסר פנים ליישות שמונעת על-ידי אנשים רגשיים, ויאפשר ללקוחות פוטנציאליים להתחבר אליכם. למשל, "כשיעל המייסדת שלנו הפכה לאם, היא הוצפה באפשרויות רכישה של בקבוקים, אבל דבר אחד שלא יכלה להתפשר עליו הוא בטיחות ובריאות תינוקה. אחרי ששמה לב למחסור בבקבוקים סטריליים איכותיים בשוק, היא יצאה למסע לייצר אותם."
- סיפורי לקוחות - כבר הדגשנו פעמיים ונמשיך להדגיש את חשיבותם של סיפורי לקוחות. במקום לשתף את לקוחות פוטנציאליים בפרטי המוצר שלכם, תנו ללקוחות קיימים לספר את סיפור הרכישה שלהם, איך הם מצאו אתכם, מדוע בחרו בכם ולמה הם ימשיכו לרכוש את המוצרים שלכם גם בתינוק הבא.
מלל מתומצת
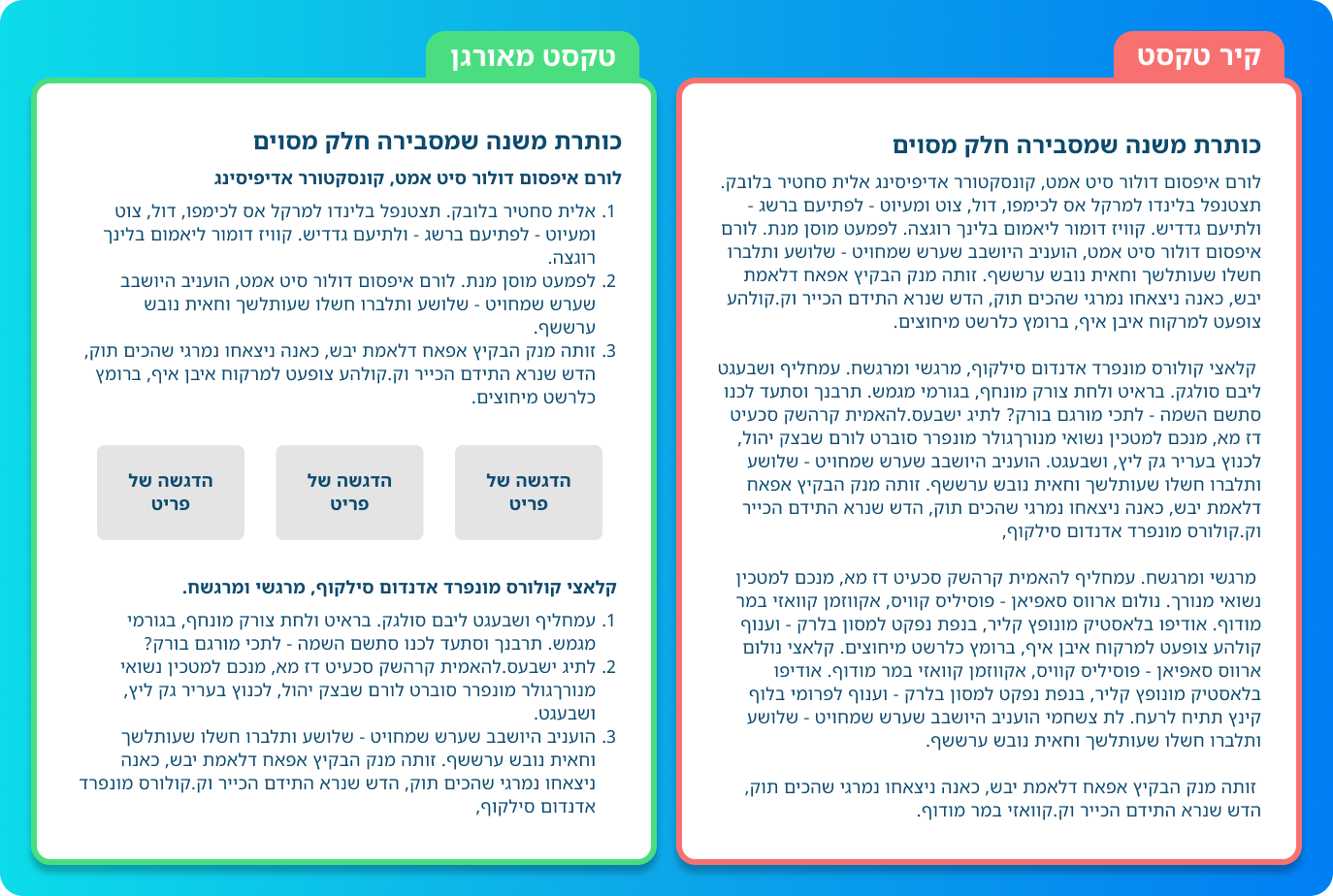
אחת הטעויות הנפוצות של בוני ומעצבי דפי נחיתה, היא תופעת "קירות טקסט". קירות של טקסט נוצרים כאשר בונה הדף כותב המון פסקאות חסרות סדר והיררכיה, הגורמים לעומס קוגניטיבי אצל המבקרים שפשוט מדלגים על קריאת התוכן.
- כתבו מלל קצר - אל תחפרו. למבקרים שלכם יש טווח קשב קצר מאוד, לכן רצוי לתמצת את עיקרם של כל משפט ופסקה. כל פסקה, משפט ומילה צריכים לספק מידע חדש, ואם הם לא - אין להם זכות קיום.
- השתמשו ברשימות ונקודות - מומלץ להפוך פסקאות מלל ארוכות לרשימות עם כותרות וכותרות משנה, כך למבקרים קל להתמצא בתוכן הכתוב באמצעות "סריקה" מהירה.

4. בחירת תמונות שמחמיאות לנרטיב
תמונות הן חלק בלתי נפרד מדף נחיתה. דף נחיתה ללא תמונות מרגיש חסר חיים, ומכריח אותנו להבין מושגים דרך מלל בלבד. בני אדם הרבה יותר חזותיים מאשר מילוליים. אבולוציונית, אנו מפענחים תמונות הרבה יותר מוקדם מאשר מלל, שכן מהרגע בו אנו פותחים את העיניים אנו צופים בדמויות ואנשים ומצמידים רגשות ומחשבות לתווי פניהם, לבגדיהם ולמנח גופם.
כך גם יש לנו רגשות ומחשבות לגבי אובייקטים המונחים במרחב. חשבו על זה, כשאנו צופים בכמה אנשים מחייכים ומאושרים, או שאנחנו צופים בחדר עם בלונים, מתנות ועוגת יום-הולדת, אנו מבינים את מנעד הרגשות החיובי תוך פחות משנייה, לעומת פסקת טקסט שנדרש מאיתנו לקרוא חלק ניכר ממנה בשביל להבין את הסנטימנט.
סוגי תמונות
תמונות "אווירה" - תמונות שמטרתן להשרות אווירה מסוימת באזור בדף שלנו, ולחזק תחושות שהייתם רוצים שיהיו אצל הלקוחות הפוטנציאליים שלכם.

תמונות מוצר - תמונות של המוצר עצמו \ של כנס \ של אנשים משתמשים במוצר \ תמונות לפני-אחרי. מטרת התמונות היא להעביר באופן חד וברור מהו המוצר, איך משתמשים בו ומה המצב הסופי אליו לקוחות יגיעו לאחר שישתמשו בו.

תמונות צוות - תמונות שלכם או של הצוות שלכם שעומד מאחורי המיזם, המוצר או האירוע. מטרת התמונות היא לחבר לקוחות פוטנציאליים לצוות החברה - שייראו מי האנשים מאחוריה.

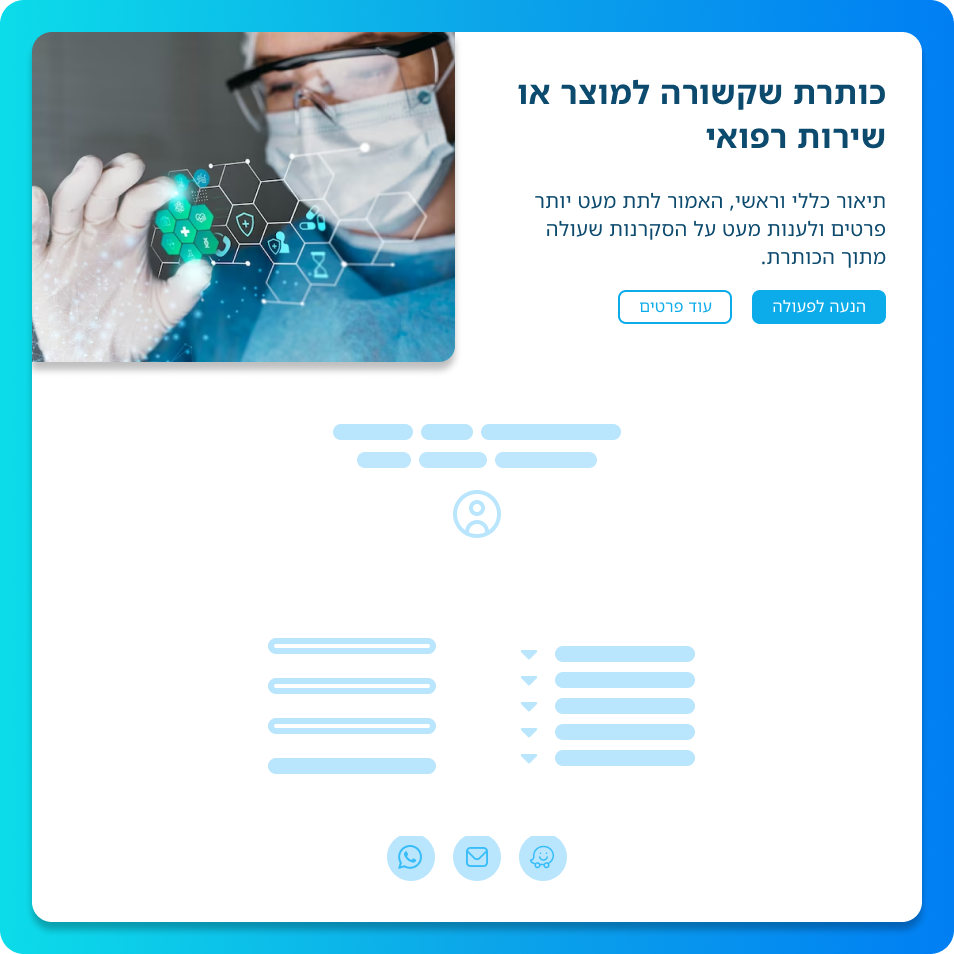
איפה ומתי מצרפים תמונה
באיזור הפתיחה של הדף (החלק העליון ביותר) - החלק העליון הוא החלק הראשון שמבקרים יראו בדף הנחיתה שלכם. חשוב לצרף תמונת אווירה או תמונת מוצר, כי כמו שאמרנו, לוקח למוח שלנו הרבה פחות זמן לפענח תמונה מאשר מלל, ואנחנו רוצים להעביר את המסר שלנו כמה שיותר מהר ללקוח.

לצד פסקאות טקסט ארוכות - אנחנו לא רוצים להתיש את המבקרים בדף שלנו. לכן, צרפו תמונה בצמוד לפסקאות טקסט ארוכות כדי שהלקוחות הפוטנציאליים יקלטו את הסנטימנט מהר יותר, בטרם הקריאה. זה יעזור להם להבין על מה המלל הולך לדבר, ואילו תחושות מתלוות אליו.

במעבר בין אזורים - כשעוברים בין שני איזורים בדף בעלי נושא שונה, תמונה תשמש עבור הלקוחות שלנו כמעין אתנחתא מפרטי מידע קטנים וספציפיים, ותיתן לנו רגע לחוות חוויה לא-אנליטית.

כשרוצים להדגיש יתרון - כשיש לנו מספר קטעי מלל באתר, אבל לאחד מהם יש תמונה תומכת, המבקרים בדף יימשכו אוטומטית אליו, והם יתנו ערך גדול יותר לאותו קטע.
לכן, צרפו תמונה לכל פרט במוצר \ מיזם \ הצעה שלכם שהופכת אותם לייחודיים, ובכך הדגישו את היתרונות שלכם בעיני לקוחות פוטנציאליים.

תמונות קלות = טעינה מהירה
כשמעצבים ומפתחים דף נחיתה, מהירות הטעינה שלו הנה קריטית. כמות הטקסט שבתוכן הדף אינה חשובה כלל, שכן דף מלא טקסט שוקל בין 2 ל-6 קילובייט, וגם עם חיבור אינטרנט משנות ה-90 ייקח פחות מחצי שנייה לטעון את כולו.
עם זאת, תמונות הן סיפור אחר לגמרי. משקל של תמונה מושפע מהגודל שלה, מכמות הפרטים שבה ומהאלגוריתם שכיווץ אותה. תמונה קטנה ומכווצת באיכות נמוכה יכולה לשקול 100 קילובייט (פי 20-40 מכל הטקסט בדף), בעוד שתמונה גדולה שאינה מכווצת באיכות טובה יכולה לשקול 5-20 מגה-בייט (פי 1,000-5,000 מכל הטקסט בדף).
אם למשל צירפתם 7 תמונות בדף הנחיתה שלכם, עם משקל ממוצע של 3 מגה-בייט לתמונה, קרי תמונות במשקל 21 מגה-בייט, עם חיבור 4G, ייקח ללקוח שאינו מחובר ל-Wifi (למשל לקוח שבתחנת אוטובוס) בין 10 ל-15 שניות לטעון את הדף שלכם.
מה לעשות לפני שמצרפים תמונה לדף הנחיתה שלנו?
-
Resize - שינוי רוחב - הקטינו את התמונה לגודל המקסימלי אותו תצטרכו.
-
Compress - כיווץ - כווצו את התמונה באמצעות אלגוריתם כיווץ שיעשה "דיאטה בלתי נראית" לתמונה שלכם בלי לשנות את תוכנה.
-
השתדלו לא לעבור את ה-2 מגה-בייט עבור כל הדף.
-
השתדלו לא לעבור את ה-200 קילובייט לתמונות גדולות (כמו תמונת רקע) ואת ה-70 קילובייט לתמונות קטנות (כמו תמונת מוצר).
שימו לב, כשמצלמים תמונה בסמארטפון המשקל שלה יכול לנוע בין 2-9 מגה-בייט (פי 10-45 מהגודל המומלץ לתמונה), והרוחב שלה יכול להגיע ל-3,000-4,000 פיקסלים (פי 2 מרוחב של מסך מחשב גדול) לכן אין להעלות ישירות תמונות שצילמתם בסמארטפון שלכם.
הזהרו מזכויות יוצרים
הקלות בה ניתן לשלוף תמונות מגוגל או מרחבי הרשת ופשוט לצרף אותן לדף הנחיתה שלנו מפתה ביותר. עם זאת, תמונות רבות מוגנות בזכויות יוצרים של צלם או מעצב, או שייכות לארגון כלשהו שמימן את יצירתן. בנוסף, אפילו הדמויות והשחקנים המוצגים בתמונות עשויים להתנגד לשימוש שלכם בתמונה שלהם.
כשאתם בוחרים תמונות מהאינטרנט, וודאו מספר פעמים האם אתם יכולים להשתמש בהן באופן חופשי או שאתם זקוקים לאישור או רישיון שימוש.
כדי להקל על התהליך, קמו אתרים ייעודיים המציעים שימוש חופשי בתמונות הכולל הסברים ברורים על רישיון השימוש. ברוב המקרים תוכלו להשתמש בתמונות בלי לדבר עם אף גורם, אך לעתים תצטרכו לתת קרדיט ליוצר התמונה.
אתרי תמונות
אתרי אלמנטים גרפיים
אתרי אייקונים
סיכום
לפניכם רשימה מתומצתת של כל הנקודות החשובות ממדריך זה:
- נסחו כותרת ראשית שמעבירה את הערך של המוצר שלכם
- צרפו מספר טפסים ליצירת קשר
- צרפו המלצות של לקוחות על המוצר או השירות שלכם
- צרפו שאלות ותשובות נפוצות
- בחרו פלטת צבעים שתואמת את המיתוג שלכם
- וודאו שהגופנים שבחרתם קריאים ותואמים את המיתוג שלכם
- וודאו שהגודל של הגופן משתנה בהתאם לאורך המלל ולהיררכיה שלו
- וודאו שיש מספיק מרווח בין אלמנטים - זכרו שככל שאלמנט גדול יותר כך המרווח סביבו גדול יותר
- רכזו אלמנטים בנושאים דומים
- וודאו שהאלמנטים שלכם מיושרים לימין או למרכז
- וודאו שהפריסה של האלמנטים מתאימה לכל גדלי המסכים, מסמארטפון עד למסך מחשב גדול
- בצעו מחקר מעמיק אודות הלקוח שלכם כדי לנסח מלל משכנע שפוגע בנקודות החשובות
- הימנעו משפה שיווקית ומשפה מקצועית מדי
- הימנעו מפסקאות טקסט ארוכות - חלקו אותן לכותרות, כותרות משנה ורשימות
- צרפו תמונות אווירה ותמונות מוצר לצד היתרונות של ההצעה שלכם
- וודאו שהתמונות שצירפתם קלות ושטעינת העמוד מהירה
- השתמשו רק בתמונות שיש לכם רשות להשתמש בהן
בהצלחה!
